

NOTE: There is an old Spanish/Espaniol Version of this article available
thanks to a translation by Jose C. Miranda.
This article has been updated on Nov 19, 2002. It corrects the definitions of Secondary and Overlapping action, and moves some of the information under #15 for twins information.
It was updated again in 2016 to bring it out from its old ZIP archive and to inline video clips with newer HTML5 syntax. Enjoy!
Introduction
Character animation. The phrase can conjure up a multitiude of images, from walking broomsticks and
talking mice, to dancing bugs and toys that can fly. It should also make us aware of long
hours spent planning, drawing, revising, and practicing, practicing, and more practicing, a difficult,
but rewarding art.
With the advent of computers, many more people have become exposed to the magical quality and tools for creating high quality CG character animation. However, high quality, does not mean, easy to master. Many top notch animators have spent literally years practicing and learning their craft. Out of all the fields of computer graphics and art, animation is probably one of the most difficult.
The animator must not only have the technical ability to draw or pose characters, but also have a keen sense of timing, of observation, mannerisms, and movement. In addition one must also be an actor, have a sense of what makes something alive and natural. Bringing these somewhat diverse fields of study together, the animator can achieve something magical...the sense of bringing an inanimate character to life.
What follows, are principles that many of the traditional masters of animation have learned and discovered in their journey to learn their art. These principles are equally applicable to both traditional forms of character animation (i.e.: cel, stop motion etc...) as well as computer animation. In addition to some of the basic principles, I am also including some new variations and combinations of these principles, thanks to some friends on the CG-Char list. (See the Special Thanks section).
Each of these principles is defined and explained with both text, and an actual animation sample. The goal is to not only define what the principle is, but also to show how, and where, one might utilize it in a real scenario. In and of themselves, these are just guides, rules to learn, practice, and understand. Used in conjunction with a sense of acting, they will help to create realistic and entertaining character animation.
I hope you, the reader, find this article informative and helpful. If you have any questions or comments, you can email me at comet@comet-cartoons.com. I myself am still just learning and practicing this fine art, and stand in awe of the true masters of animation who have given us this guide.
The 12 Basic Principles of Animation
The 12 basic principles of animation are listed below. You may see them in a slightly different
form or order in other articles, books or magazines. I have listed them here as shown, because I
feel this order facilitates learning them more easily. You can learn one first, then go on to the next
building up your skills. I also feel they tend to be related, and flow more easily from one to the
other in this order.
1. Timing
It may seem kind of silly to even have something as basic as timing on the list.
Obviously timing is the essence of animation. The speed at which something moves
gives a sense of what the object is and why it is moving. Something like an eye
blink can be fast or slow. If it's fast, a character will seem alert and awake.
If it's slow the character may seem tired and lethargic.
John Lasseter gave a good example in his famous Siggraph paper using a character with a head that turns left and right. Essentially, he gives different durations for the exact same head turn motions, and shows how it can be 'read' differently based merely on the timing. If the head turns back and forth really slow, it may seem as if the character is stretching his neck. A bit faster it can be seen as saying "no". Really fast, and the character is reacting to getting hit by a baseball bat.
Having a good sense of timing is critical for good animation. Cartoony motion is usually characterized as fast snappy timing from one pose to another. Realistic tends to have more to do about going between the poses. But both require careful attention to the timing of every action.
I think it was Chuck Jones who said "The difference between the right timing and the almost right timing, is the difference between lightning and a lightning bug."
Samples:
60 Frame Head turn - This looks more like a stretch action
30 Frame Head turn - This is more like a "no no no" action
5 Frame Head turn - This is more as if he just got hit
Note how all of these samples have the same key poses, but simply changing the timing causes the action to be read very differently.
2. Ease In and Out (or Slow In and Out)
Ease in and out has to do with gradually causing an object to accelerate, or come
to rest, from a pose. An object or limb may slow down at it approaches a pose
(Ease In) or gradually start to move from rest (Ease Out).
For example, a bouncing ball tends to have a lot of ease in and out when at the top of its bounce. As it goes up, gravity affects it and slows down (Ease In), then it starts its downward motion more and more rapidly (Ease Out), until it hits the ground.
It's important to note that "gradually" here doesn't have to mean slow. It just means the object isn't moving 100% and then in one frame coming to a complete stop. For snappy cartoon motion, you may have ease in and out over only a couple of frames. But even 3 frames of ease in and out may help a limb from looking too stiff or mechanical.
As applied to character animation, you usually use ease in and out for most movemnts. Even if the character is just turning their head, you will probably want a few frames to soften up the start or end of the motion.
Samples:
Bouncing Ball - The ball on the left is linear,
which looks abrupt. The one of the right eases in/out at the top and looks smoother and more
natural.
Arm - Bad, No Ease - Very robotic/computery looking
Arm - Good, With Ease - Much more natural and fluid
3. Arcs
In the real world almost all action moves in an arc. When creating animation one
should try to have motion follow curved paths rather than linear ones. It is very
seldom that a character or part of a character moves in a straight line. Even
gross body movements when you walk somewhere tend not be perfectly straight. When
a hand/arm reaches out to reach something, it tends to move in an arc.
Sticking with the head example, the head rotates in an arc like fashion. That is if a characters head rotates from left to right, at the halfway point, it should actually be dipped or raised slighly depends on where it is looking. This stops the rotation from being perfect linear or mechanical looking.
Samples:
Bad, Linear Ball - Linear motion looks rigid and stiff
Good, Arc Ball - Smoothly arcing the same
motion looks more natural
Head Turn, Linear - Stiff and mechanical
Head Turn, Arc - A bit more natural and
interesting looking
4. Anticipation
Action in animation usually occurs in three sections. The setup for the motion, the
actual action and then follow-through of the action. The first part is known as
anticipation.
In some cases anticipation is needed physically. For example, before you can throw a ball you must first swing your arm backwards. The backwards motion is the anticipation, the throw itself is the motion.
Anticipation is used to lead the viewers eye to prepare them for the action that follows. Generally, a longer period of anticipation is needed for faster actions. If you think about cartoons, you've probably seen cases where a character zips off screen leaving a puff of smoke. Usually just before the zip, there is a pose where the characters raises a leg and bends both arms as if he's about to run. That's the anticipation pose for the off screen run.
Generally, for good clear animation, the viewer should know what is about happen (anticipation), what is happening (the actual action itself) and what happened (related to follow through).
Most body movements of a character require anticipation in some form, especially from rest. For example, before a character takes a step to walk, they must shift their weight on one leg so they can lift the other, another example of anticipation.
Samples:
Moving Ball - The ball on top simple moves from left to right, but the bottom ball anticipates the motion before moving, broadcasting what
is about to happen.
Bug Jump, Bad - The bug jumps without any anticipation and looks totally wrong.
Bug Jump with Aniticipation - Here the bug
character jumps up after first crouching (anticipating) the main action.
5. Exaggeration
Exaggeration is used to accent an action. It should be used in a careful and balanced manner,
not arbitrarily. Figure out what the desired goal of an action or sequence is and what sections
need to be exaggerated. The result will be that the animation will seem more realistic and
entertaining.
One can exaggerate motions, for example an arm may move just a bit too far briefly in an extreme swing. A pose can be exaggerated, perhaps the characters leans just a bit farther than normal. Generally when animating to dialogue, one listens to the track and picks out areas that sound like they have more stress or importance, and then tends to exaggerate poses and motions that fall at those times.
The key is to take something and make it more extreme in order to give it more life, but not so much that it destroys believability.
Samples:
Bug Point, Bad - Pretty subtle not exaggerated motion.
Bug Point, Good Exaggerated - Much more exaggerated motion. He is obviously mad here.
*note that in many cases, subtlety is good. Subtle action mixed with exaggeration here and there can make for some of the best acting and animation. The first sample above is almost scarier because it's so subtle...he seems mad, but somewhat controlled...you're not sure if he is going to explode. However, it could probably use a bit more motion on the spine. The second sample is more exaggerated and might fit within the context of a larger animation, especially if it was more cartoony.
6. Squash and Stretch
Squash and stretch is a way of deforming an object such that it shows how rigid the object is.
For example if a rubber ball bounces and hits the ground it will tend to flatten when it hits.
This is the squash principle. As it starts to bounce up it will stretch in the direction it
is going. Squash and Stretch was also initially done to prevent strobing due to lack of motion
blur. However even in cases where motion blur can be used, there may still be reasons to use it.
An important note about squash and stretch, is that no matter how an object deforms, it should still appear to retain it's volume. That is, if a ball flattens down 2 times as much as normal, it will have to get 2 times as wide to keep its volume. If a character or part of a character doesn't maintain volume with squash and stretch, believeability will be lost.
The most obvious usage in character animation is muscles. When a muscle is contracted it will squash and when extended, it stretches. Not every part of a realistic character should have this principle applied. For example, the skeleton or things like eyeballs etc may not really deform much, though the flesh around them may.
Most people try NOT to simply use scaling for squash and stretch. Real squash and stretch is usually some part of an object deforming differently that just a simple scale up or down. This presents a challenge to get CG squash and stretch looking as nice as drawn poses, since it's usually a bit tougher to easily animate random shape deformation.
Rigid objects can still squash and stretch in a way. Think of the lamps in Luxo Jr. The lamp itself is a rigid metal object. But before it jumps it anticipates the action by crouching down and bending. That bending is basically squash and stretch.
Samples:
Ball Bounce and Squash - The ball on the
left is animated without squash and stretch, while the one on the right deforms. Note too how
the one of the right does not use a simple scale for the effect. The result gives a more elastic
and loose feel to the ball on the right.
Bug Squash Tummy - Here the bug pats his
stomach and it squashes and stretches.
7. Secondary Action
Secondary action creates interest and realism in animation. It should be staged such that it can be noticed but still not overpower the main action. A good example of this is a character at a table acting and delivering their main acting. A side piece of acting business might be the character thumbing their fingers on the table. This isn't the main action say, perhaps it occurs as the other hand is more largely gesturing and your focus is on the face. But it is something that the character is doing/acting that adds a more realistic and natural feel to the animation. As mentioned, it must be staged so that the main action isn't overpowered. It's the kind of thing that is usually more subtle or can be felt more than noticed immediately.
Samples:
None.
8. Follow Through and Overlapping Action
Follow Through is the same as anticipation, only at the end of an action. It is usually animated
as something goes past its resting point and then coming back to where it would normally be.
For example, in throwing a ball, you put your hand back, that's anticipation, it's the preparation for the throwing action itself. Then you throw the arm comes forward for the main action. Follow Through is then the arm continuing past the normal stopping point, overshooting it and then coming back. The arm has continued or "followed through" on the action it was doing before returning back to rest.
Overlapping Action is an action that occurs because of another action. For example if a dog is running and suddenly comes to a stop, its ears will probably still keep moving for a bit. Another example, if an alien is walking and it has an antenna on it, the antenna will probably sway as a result of the main body motion. This is overlapping action. It is caused because of the main motion and overlaps on top of the main motion.
Samples:
Ball Follow Through - The ball on the top
simply moves and stops, while the bottom ball continues past the end point and then comes
back to rest (follows through).
Bug Arm Follow Through - Here the bug arm
rotates up with follow through. The arm itself and the hand continues moving past
the stop position, then falls back into place. In addition, this shows good timing breakup
since the arms comes to rest before the hand. That is the hand takes a little longer than the
rest of the parts to stop. This effectively breaks up, or overlaps the action so it doesn't
all stop at the same time avoding "twins" in time and not only "pose".
Because delaying parts of a hierarchy or chain (like an arm, leg, antenna,
etc...) is such a common form of action, and makes things look smooth, it is often given it's own term,
"Successive Breaking of Joints". This means that each part of the limb moves and stops one
after another, by being offset in time slightly. This gives the action a more natural and
whiplike feel as shown here.
Bug Antenna Swing - Here the bug does a take and
notices the camera. The antenna motion is overlapping action, it is caused by the head and body
motion.
9. Straight Ahead Action and Pose-To-Pose Action
There are 2 basic methods to creating animation. Straight ahead animation is one where the
animator draws or sets up objects one frame at a time in order. For example, the animator
draws the first frame of the animation, then draws the second, and so on until the sequence
is complete. In this way, there is one drawing or image per frame that the animator has setup.
This approach tends to yield a more creative and fresh look but can be difficult to time
correctly and tweak.
The other approach is Pose-To-Pose animation. Pose to Pose is created by drawing or setting up key poses and then drawing or creating inbetween images. This is the basic computer "keyframe" approach to animation. It is excellent for tweaking timing and planning out the animation ahead of time. You figure out the key poses, and then the motion inbetween is generated from that. This is very useful when specific timing or action must occur at specific points. You always know exactly what will happen.
The basic difference is with Pose-To-Pose you plan out, and know exactly what will happen ahead of time, whereas with Straight Ahead, you're not quite sure how things will turn out until you are done. With computers, some people tend to create a hybrid of the two, planning out the overall poses, and then straight ahead animating the stuff inbetween. (See #17, Blocking/Refining below)
Samples:
Thumbnail Sketches - This is the rough planning
(for pose to pose) thumbnail sketches I did before animating the "Ladies Man" bug animation
that can be found on my Anims
Page.

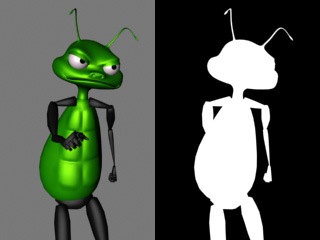
10. Staging
Staging is presenting an action or item so that it is easily understood. In general,
action is presented one item at a time. If too much is going on the audience will be
unsure what to look at and the action will be "upstaged". One important facet of staging
is staging in "silhouette". This means that a pose of an object or character can be interpreted
even in a black and white silhouette. If you can not "read" the pose of a character in
silhouette it is not a strong pose and should probably be changed.
With characters, it is important to really think about whether or not each pose for an action adequately and correctly reads to the audience. You should also make sure no two parts of a character contradict each other (unless it's intended). For example if you're staging a sad pose you may have the character hunched over with his arms hanging at his sides and a high camera angle...but if you give him this big grin on his face it won't fit with the rest of the pose.
Staging multiple characters is also an important issue. Generally you want to always make sure you know where the audience is looking within the shot. Background characters must be animated such that they are still "alive", but not so much that they steal the viewers attention from the main action. Staging like this is also related to a lot of directing and editing principles. I'd highly recommend reading "Film Directing: Shot by Shot" by Steven Katz for a good book on this type of stuff.
Samples:
Here the character can't
really be read in silhouette (though the dark arm on light body color might be acceptable).
 Bad Silhouette
Bad Silhouette
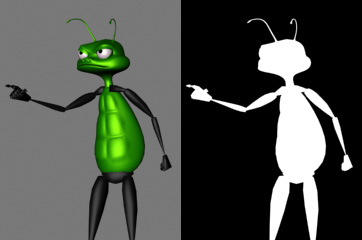
This is staged much
more clearly in silhouette. You can tell what is going on much easier.
 Good Silhouette
Good Silhouette
11. Appeal
Appeal means anything that a person likes to see. This can be quality of charm, design, simplicity, communication or magnetism. Appeal can be gained by correctly utilizing other principles such as exaggeration in design, avoiding symmetry, using overlapping action, and others. One should strive
to avoid weak or awkard design, shapes and motion.
It's important to note that appeal doesn't neccesarily mean good vs. evil. For example, in Disney's animated classic "Peter Pan", Captain Hook is an evil character, but most people would agree that his character and design has appeal. The same goes for Hopper in "A Bug's Life". Even though he's mean and nasty, his design and characterization/personality still has a lot of appeal.
12. Personality
This word isn't actually a true principle of animation, but refers to the correct application
of the other principles. Personality determines the success of an animation. The idea is
that the animated creature really becomes alive and enters the true character of the role.
One character would not perform an action the same way in two different emotional states. No
two characters would act the same. It is also important to make the personality of a character
distinct, but at the same time be familiar to the audience.
Personality has a lot to do with what is going on in the mind of the character, as well as the traits and mannerisms of the character. It is helpful to have some background in acting, and certainly taking an acting or improv class as an animator is a good idea.
Beyond the 12 Basic Principles
The following are principles that are combinations, or additions to the basic 12.
They generally require a good understanding and practice of the basics, but are
themselves very common, and so deserve to be mentioned separately here.
Special thanks to Jeremy Cantor and Ken Cope from whom most of these additions originated. Most of the text for these was written by them directly.
0. Truly understand the Big 12
I list this as number zero because I think it is absolutely the most important.
I find a lot of folks who painstakingly memorize and study the 12 basic principles to
the point that they can rattle them off the top of their heads at a moment's notice.
However, MEMORIZING a set of rules and UNDERSTANDING a set of rules are two very different
things. Understanding means knowing when and where to apply them (if at all) and how much.
You don't necessarily want to incorporate all twelve into every performance. Some are simply
inappropriate in certain situations. I too often see blind implementation of the rules which
result in things like squash & stretch being applied to bowling balls, or too much anticipation
given to a cat doing a jump. (Because of its weight to volume ratio and the fact that its
skeleton is already in an anticipated pose, a cat doesn't need to crouch before leaping. It
simply extends from its already crouched default pose.)
If a director tells you to make your character look heavier, believe me you are not going to find the answer to doing that by simply reading the list of the big 12. It ain't on there. Rather the answer is found in truly UNDERSTANDING the 12 principles and combining several of them effectively.
Once agaim truly understand the big 12. Everything else is using some or all of those 12 principles towards solving trickier problems. I'd almost want to call them parts of speech in an animator's vocabulary. I can name a couple of problems that a working familiarity with the big twelve can help you solve.
13. Weight
This is really a function of properly addressing 1(Timing), 2(Slow in/out), 3(Arcs),
4(Anticipation), 5(Exaggeration) 6(Sq&Str), 7(Secondary), 8(FollowThru/Overlap) and 10(Staging),
but I think it deserves its own category especially since it's something that is very often
lacking in a lot of CG character work out there.
Learn to understand these basics and how to apply them to show weight.
Samples:
Light and Heavy Ball - The ball on the
left is animated to seem lighter as it drops, while the one on the right is heavier.
Bug Push - Light - Here the bug pushes a block,
but it seems light.
Bug Push - Heavy - Here the bug pushes a block,
but it seems heavier.
14. Posing (& anatomy)
This is more or less a sub-category of "staging" and "appeal" but, again, it is so important
that I think it should be listed separately. Not to be confused with number 9 (pose to pose
vs. straight ahead) which merely addresses the difference between the two methods. What I'm
talking about is paying close attention to anatomy (understand the underlying structure) and
"appealing" poses. Watch out for center-of-gravity placement, off balance problems, too much
symmetry and such.
15. Non-symmetrical Posing and Performing
Again, more or less a sub-category of "appeal" and "overlapping action". This is
something I'd definitely list under the category of "Most Common Character Animation Blunders"
(another topic) and therefore deserves to be on this list. Watch out for poses where the left
half of a character is a mirror of the right (Twins) and animations where (for instance) both
arms hit their extreme poses on exactly the same frame (also Twins). Break it up.
Usually if a character takes a pose or moves or stops moving, you don't want every section of the character to start and stop at exactly the same time. If it does, it will seem very rigid or mechanical. This slight breakup of timing is a way to avoid twins in the time realm.
For example, if a character is standing and then shift his weight, puts his hand on his hip and the other hand points at the camera, you might break this up so each part occurs at a slightly offset time. Almost every action can be overlapped this way. Another sample would be if a character jumps up and lands on the ground. Instead of having both feet hit at the same time and the arms swing back (a good example of follow through) to counteract the landing also on the same frame, each foot could hit a few frames apart and the arms could continue to move even longer afterwards.
This shows that "twins" is not only posing symmetrically, but also doing timing/actions symmetrically as well.
Samples:
Bad Symmetrical Posing and Action - Here the
bug character not only has a bad symmetrical pose, but also moves and stops moving at exactly the
same points in time (symmetrical timing). Note this symmetry in a pose or action is often given
the term of "twins" or "twinning" in animation.
Good NON-symmetrical Posing and Action - Here
is the same action but with more appealing non symmetrical poses, and offset timing. Note this
animation could use more snap, but was made floaty to more easily illustrate the issue here. Also
notice that even the facial (eye brows, etc...) posing were made non-symmetrical as well. There is
a version with better arcs and snap under the #19 snap item below.
16. Plan Ahead
Hopefully this doesn't need much elaboration. In general the more planning, and thumbnails,
acting, brainstorming etc you can do, the stronger your animation will be.
One other piece of advice I would give anyone trying to figure out how to animate an action or character is, get up and act it out! You should find that if you can get up, and feel and see how the action is, you can animate it a lot easier.
17. Blocking/Refining
I'd also extend #9 (Straight Ahead vs Pose to Pose) to incorporate a third method of
animating (which applies mainly to CG). Blocking/Refining. This is where you get your
basic timing and trajectories worked out first. Then you work inward toward the details.
Kinda like doing a painting. Broad strokes first to get the overall composition and colors,
then use increasingly smaller brushes to hone in on the details overall (rather than
finishing one corner then moving to the next).
Another important note with refining is the method John Lasseter mentioned in his siggraph paper. This consists of animating the root of the hierarchy first, like the torso or pelvis of a character, and then working outwards towards the extremities. Details like fingers are done last. Mostly for computer animation, this allows one to very easily get the broad timing and problems worked out, before there are too many keyframes elsewhere to be adjusted easily. For example, for a walk, one could animate the root of the character moving and bouncing first. Once that is set, add in the legs and spine. Then further refine it to add other details.
18. Intentionality
The absence of this item results in characters looking "moved" rather than "moving."
I want to see the character move as a result of its own apparent intentionality, not
just because that's where the animator put it. This was inspired by an Ollie Johnston quote
"Don't move anything unless you understand its purpose."
If everything is moving for a specific reason, the movements are more likely to appear to be externalizations of an internal thought process, your classic personality animation. If the intentions, the goals behind all of a character's movements can be clearly read, there won't be room for any cues that read false. Mastering this makes the difference between a character that has been posed, and one who strikes a pose.
With a character's actions and reactions to its environment you can show that it behaves with intentionality, and get inside its thought processes.
More elementarily, if a sleeve should drag when a hand changes direction, and you make no provision for moving it the way it should move, you have violated the intentionality of that sleeve ("wanting" to behave according to its inertia) by making it do something it would not have done ordinarily, making it look like it was something you did instead of the sleeve doing it.
19. Isolation
This is really for CG character animation.
This comes from a dancer's vocabulary, the ability to isolate, say, a shoulder movement from what the head is doing... or hips from the shoulders. Too frequently, habits acquired from early days, or restricted subsets of animation tools, make us settle for artifacts of setup that hamper the ability to place and time the movement of a body part where and when we want it, merely because its parent is in the wrong place, or moving the parent would disturb too many children and it's too late to revise now. Strange epicycles are the result, instead of good arcs.
Your planning must be rock solid to animate without the capacity to revise the position and timing of any part of a character without fear of destroying a ton of work. If a puppeteer can move a character's hips, leaving the knees and shoulders in place, as easily as can a pencil animator, why should it be harder in CG? Isolate the timing, as well as the position, from other parts of the character and points in time.
20. Snap
Snap is related to #1(timing), and is mostly mentioned in relation to computer animation which
many times is considered "floaty" or too loose. For cartoonish animation, most movements or
pose changes can occur in only a few frames. With a lot of good ease in/out, a well animated
character with snap, will look much more appealing and alive than one that has too much floaty
inbetweens.
Computer animation has a tendency to look very flowing and mushy and it is a good idea to work on timing and editing spline curves to add some snap to your animation. Even realistic animation which tends to have less quick pose to pose movements may still have snap in some cases (for example in hands or in extreme motions).
Samples:
Ball and Snap - The both spheres have anticipation
and follow through as they move from left to right. The top ball kind of floats. The bottom ball
however snaps into place with more time spent on the anticipation and follow through, and has some
ease to help soften it up a bit. The bottom snap ball effectively jumps from Pose 1 (left) to Pose
2 (right) with a much more crisp type action.
Bad Floaty Action - Here is the bug going into
a mean pose, the same animation as the non-symmetrical sample in #15 above. OK, but floaty.
Good Snappy Action - This is the same as above
but with "snap". Notice how there is a bit of anticipation then a lot of fast inbetweens. This
animation also shows other principles mentioned above, such as anticipation, follow-through,
secondary action, overlapping action, non-symmetrical posing, appeal, and arcs (watch the hands).
You can also view some of the more complete bug animations I did on my
Anims Page that have a bit of snap.
What Character Animation Isn't
Character animation is about an artist bringing a character to life. It isn't rotoscoping
or blindly copying motion. It isn't using raw motion capture or other automated techniques
to make something simply move. In much the same way tracing isn't really drawing, animation
requires the artist to interpret and create something that is more than the original.
The above principles are the foundation upon which good character animation lies. With practice, patience and perserverance ones animation skills will improve.
Where To Go From Here?
If you are at all serious about character animation on the computer, I'd highly recommend
the CG Character Animation Mailing List pages. Be
sure to read the Frequently Asked Questions (FAQ) document as well. There is also a
good book list with reviews on those pages.
Besides reading more, the most important thing is to practice, practice, pratice. Study other animation, still step through classical animation and other films to see if you can pull out and notice where the animators use these principles. Then incorporate them in your own work.
If there is one piece of advice I'd give, it'd be to hang in there. Animation like many things seems very simple in principle. And like all things simple, it's one of the most difficult to master.
Special Thanks
Rick May for runnning and maintaining the CG-Char List.
Special thanks to Jeremy Cantor, Ken Cope, and Steph Greenberg for helping write and define
much of what is here for the CG-Char List FAQ document.
Doug Kelly for getting me started in character animation, without him I'd probably still be off
programming somwhere! :)
About the Author
Michael Comet is currently Character Modeling/Rigging Supervisor
at PIXAR Animation Studios where he worked on such films as Up, Brave, The Good Dinosaur and Cars 3.
He also was Character Supervisor before that at DNA Productions in Dallas, TX.
He previously worked as a Rigger/T.D. at Blue Sky Studios
in New York. Prior to that he worked as Lead Rigger and a 3D/Animator/Artist at
Big Idea in
Lombard, IL for Veggie Tales and 3-2-1 Penguins. Before that, he was lead animator at the video game company
Volition, Inc., where he animated most of the cinematic
sequences for Descent: Freespace, and headed up much of the realtime character animation R&D and
cinematics for their RPG title, "Summoner". He can be reached via email
at comet@comet-cartoons.com, and has a
personal homepage at: http://www.comet-cartoons.com/
which has more information and samples of his work
About the Sample Images
This article, all images and text is Copyright ©1999-2016 Michael B. Comet All Rights Reserved.
This article may be reprinted for personal use only. It may not be packaged or sold in part or in whole, either alone or as part of another package, book, magazine or any other item. Unauthorized duplication is strictly prohibited. This article and related artwork, samples or text, are not to be copied onto other sites without prior written consent from the author. When in doubt, ask.
If you are duplicating or providing this link or text for use in live educational events such as class room settings, or schools, universities or colleges that is fine and is permitted.
Bibliography
"Animation From Script To Screen", Shamus Culhane, St. Martin's Press,
New York 1988.
"The Animator's Workbook", Tony White, Watson-Guptill Publications
New York, 1988.
"Cartoon Animation", Preston Blair, Walter Foster Publishing Inc.,
California, 1994.
"Character Animation In Depth", Doug Kelly, The Coriolis Group Inc.,
Arizona, 1998.
"CG Char FAQ", from the CG-Char Web Pages at
http://www.cg-char.com/
"The Illusion of Life - Disney Animation", Frank Thomas & Ollie
Johnston, Hyperion, New York, 1981.
"Principles of Traditional Animation Applied To 3D Computer Animation",
John Lasseter, ACM Computer Graphics, Volume 21 Number 4, July 1987